2019
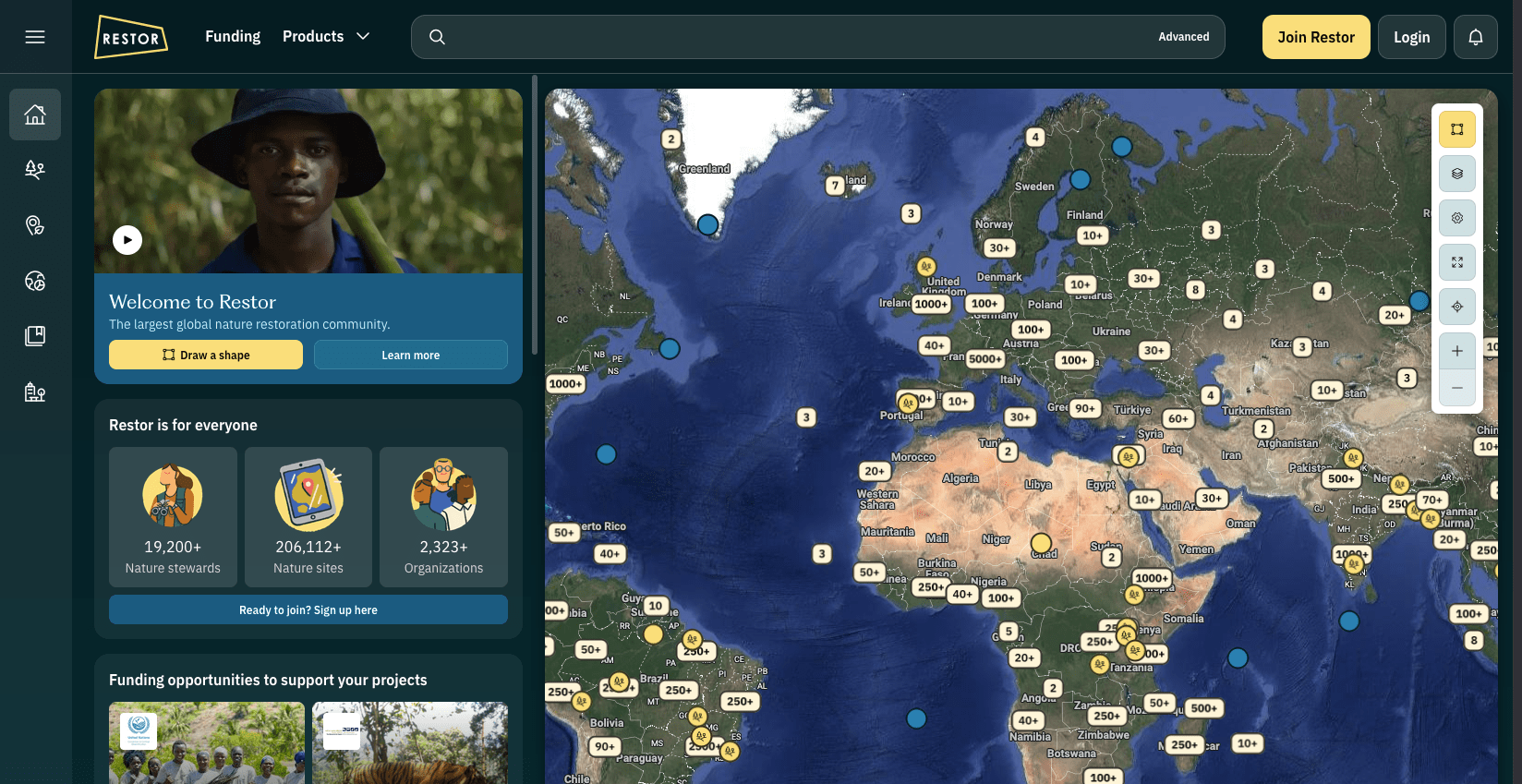
Google Restor data platform

SCOPE
Google partnered with the talented folks at CrowtherLabs Zürich to build a platform to "support and connect the global restoration movement."
I was brought on as a senior developer to help create the React front end experience using aggregated data from the Google and ETH Zurich backend/ML teams.
OUTLINE
The goal of the v1 experience was to “allow anyone with an internet connection” to effectively measure ecological restoration all across the globe.
Such an experience unsurprisingly drew from a large breadth of APIs, and external libraries.
To ensure as much re-usability as possible, we leaned on solid React component development with a strong focus on props to ensure seamless communication between data handlers between parent and child components.
LEARNINGS
Working with teams between national/international time zones can get messy very quickly.
Communication between engineering/design/product was key to ensure that feature and project deadlines were met.
It's not very often that you get a chance to work with such creative folks at all three stages of product development, and the final product reflects the passion and devotion to craft of every single person that contributed.

